Website Headers and Footers
If you manage your website through OmniUpdate (OU) Campus, SJSU’s content management system, these design standards are taken care of for you.
College, Department, Program, Division, Office, Center, Affiliate Website
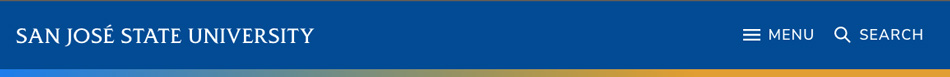
Header
The header should contain the university wordmark in white. This is the only usage of SJSU Spartan font.

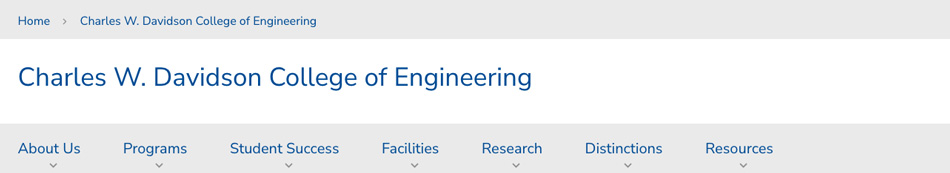
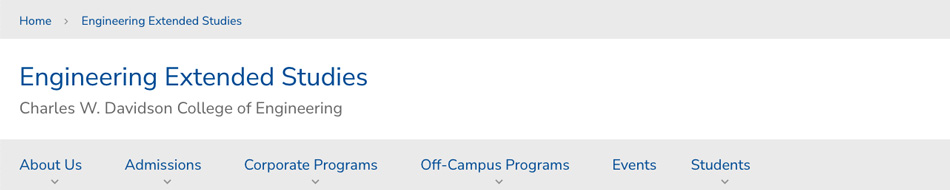
Site Title
The site title contains your college, department, program, division, office, center, affiliate name.

Sample of a site title with a parent site attached.
Style
Use one of the following fonts for your website name: Nunito Sans, Verdana, sans-serif. Take note of size and location of the site title and parent title.
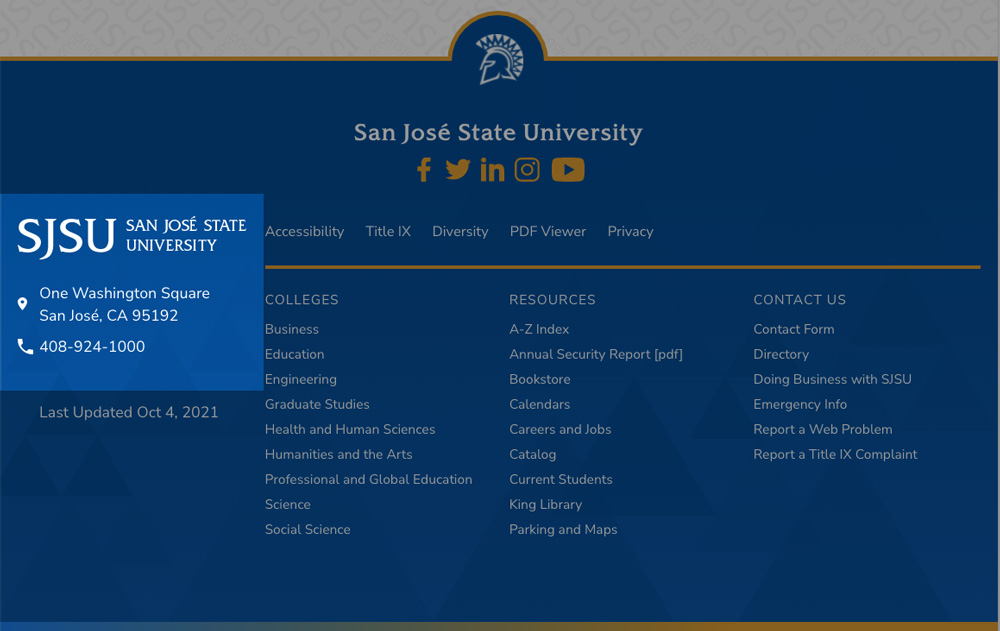
Footer
In the footer use the primary mark, the university name, address, and phone number.
Blog, Online Magazine or Newsletter, Third-Party Application
Header
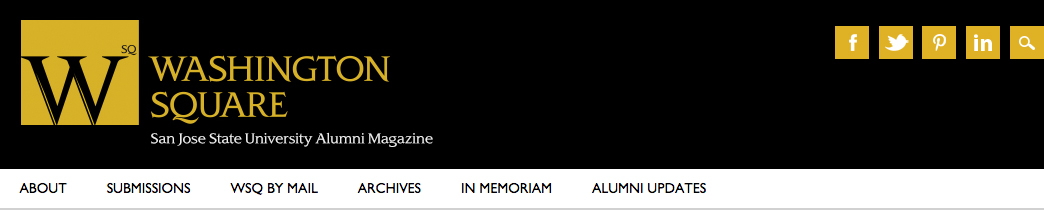
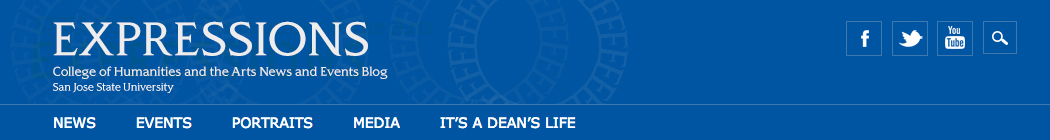
A combination of your site name, affiliation and site description with the University Name.
Style
Your website name, affiliation, description and the University Name should appear together. Use one, or a combination of two, of the following fonts: SJSUSpartan, AbsaraSans, Verdana, Helvetica Neue or Arial.
Samples
1. Washington Square: San José State University Alumni Magazine

2. Expressions: College of Humanities and the Arts News and Events Blog
San José State University


Footer
In the footer use the primary mark, the university name, address, phone number and copyright information.

For more information about requesting an SJSU site or blog visit the IT Services website or contact webservices@sjsu.edu.