Web Colors
On this page:
Primary Colors

Blue
R0 G85 B162
#0055A2

Gold
R229 G168 B35
#E5A823

Gray
R147 G149 B151
#939597
Secondary Colors

Light Gray
R210 G210 B210
#D2D2D2

Dark Gray
R102 G102 B102
#666666

Gradient
Blue #0055A2, Grey #939597, Gold #E5A823
The gradient may be used as a background or as an overlay over black and white photos. The gradient symbolizes Transformation and is used in SJSU’s "Transformation" campaign.
Web Accessible Color Combinations
Across all digital platforms, including on websites, blogs and social media, be mindful of color contrast. Users with vision challenges or limitations may have a difficult time differentiating between colors.
Accessible

White text on a blue background

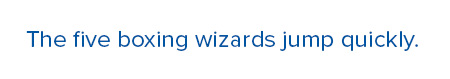
Blue text on a white background

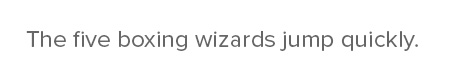
Gray #666666 or darker text on a white background

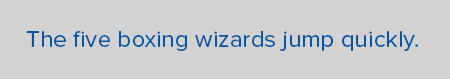
Blue text on a gray #D2D2D2 or lighter background

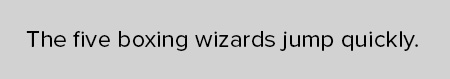
Black text on a gray #D2D2D2 or lighter background

White text on a gray #666666 or darker background
Not Accessible

White text on a yellow background

Blue text on a yellow background

Yellow text on a blue background

Yellow text on a white background

Gray #939597 text on a white background

Gray #D2D2D2 text on a white background

Black text on a gray #939597 background

Black text on a gray #666666 background

Blue text on a gray #939597 background

Blue text on a gray #666666 background
Using all official colors, including yellow and gray, as foreground or background colors in non-interactive graphic elements on the web is acceptable.

If an element is interactive, it needs to follow color contrast guidelines.
Accessibility Isn't Just the Law
Color contrast is one of many considerations when creating web applications and content that everyone can use, including people with disabilities who may use assistive technologies to access your website. It is the right thing to do, the smart thing to do, and it is the law.
Resources
To check text for proper contrast, visit WebAIM's color contrast checker. To find colors that meet the WCAG Guidelines in text/background contrast ratios visit Color Safe.
For more information regarding ADA compliance and legibility guidelines, visit Accessibility at SJSU website.